웹 애플리케이션 작동원리
웹을 구성하는 기술
웹(WEB)
웹은 인터넷에서 제공되는 하이퍼텍스트 시스템이다.
하이퍼텍스트 : 문서 안에 다른 문서의 위치정보 등을 포함하여 문서 간의 정보를 서로 연관 지어 참조할 수 있는 문서
하이퍼텍스트의 시작은 1989년 유럽 입자 물리 연구소(CERN)이다. 연구소 직원이던 팀 버너스리가 정보 공유 수단으로써 고안한 것이 원형이다. 연구소 내의 직원들이 수많은 정보를 주고 받는 상황에 다른 운영체제나 애플리케이션을 사용하고 있어서 문제가 자주 발생했는데, 운영체제나 애플리케이션에 상관없이 일정한 형식으로 출력되게 하는 새로운 개념이 필요했다.
그래서 일정한 형식의 기준인 HTML을 제안하게 되는데, HTML은 운영체제나 애플리케이션이 달라도 브라우저만 있으면 모두가 동일한 정보로 볼 수 있도록 했다.
이렇게 웹은 HTML로 대표되는 하이퍼텍스트 언어와 인터넷이 융합하여 탄생하게 되었다.
클라이언트-서버 아키텍처
웹에서 제공되는 서비스는 주로 서비스를 이용하는 클라이언트와 서비스를 제공하는 서버로 나뉜다. 이러한 구조를 클라이언트-서버 아키텍처라고 부른다.
- 리소스가 존재하는 곳(서버)과 리소스를 사용하는 앱(클라이언트)을 분리시킨 것(2티어 아키텍처)
- 클라이언트가 서버에 데이터를 요청하면 서버는 리소스를 전달함
- 3티어 아키텍처
- 기존 2티어 아키텍처에 '데이터베이스'가 추가된 형태
- 클라이언트가 서버에게 전달을 요청하면 서버는 데이터베이스에 저장된 리소스를 가져와 전달
웹 애플리케이션 아키텍처
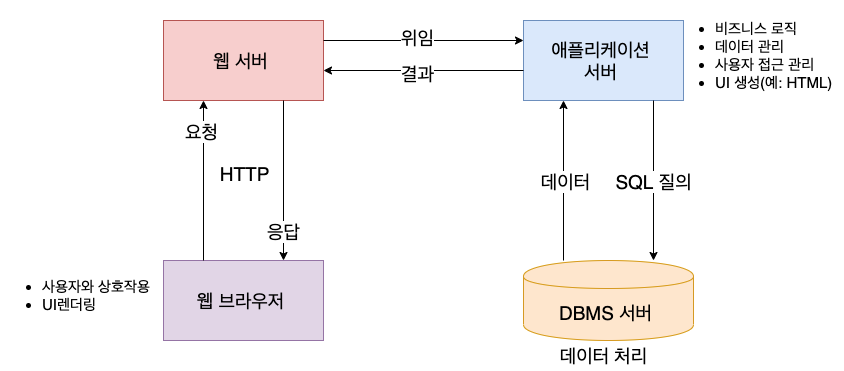
웹 애플리케이션 아키텍처는 클라이언트-서버 간의 연결에 대해 어떻게 애플리케이션 내부의 요소들이 상호적으로 소통하는지 설명한다.
조금 더 기술적으로 풀어보면, 유저가 웹 브라우저에서 요청하면 애플리케이션의 다양한 요소들(브라우저, 유저, 인터페이스, 미들웨어, 서버, 데이터베이스)이 상호작용한다. 웹 애플리케이션 아키텍처는 이런 요소들이 상호작용을 유지할 수 있도록 서로를 결부시키는 뼈대라고 할 수 있다.
웹 애플리케이션은 인터넷에 공개되는 순간부터 글로벌 네트워크의 막대한 트래픽에 노출될 수 있기 때문에 아래와 같은 요소를 고려해야 한다.
- 신뢰성(reliability)
- 확장성(scalability)
- 보안성(security)
- 견고성(robustness)
웹 애플리케이션의 요청흐름

- 브라우저에 URL을 입력한다.
- 브라우저는 서버의 주소를 찾기 위해 DNS 서버에 요청을 보낸다.
- IP 주소를 찾으면 해당 주소에 HTTPS 요청을 보낸다.
- 이미 방문 기록이 캐시 메모리에 있으면 주소를 캐시 메모리에서 가져옴
- 웹서버에 요청이 도착한다.
- 웹서버는 저장소에 요청을 보내 페이지 관련 데이터들을 가져온다.
- 정보들을 가져오는 중에 비즈니스 로직이 적용하며 비즈니스 로직들을 각 데이터들을 어떻게 다룰 지 정해져 있음
- 로직들을 통해 요청 받은 데이터들이 처리되고 브라우저에 응답한다.
- 요청들이 브라우저에 응답으로 돌아왔을 때, web page 화면에서 출력된다.
모든 애플리케이션은 client-side와 server-side로 작동하며 유저가 요청하면 크게 두 프로그램이 작동한다.
- 유저의 입력에 따라 브라우저에서 작동하는 프로그램(client-side)
- 브라우저 기능 개발을 담당하면 front-end
- 주로 HTML, CSS, JavaScript의 언어를 조합해 사용하여 개발
- 서버와의 소통은 HTTP 요청을 통해 이루어짐
- HTTP 요청에 따라 서버에서 요청을 처리하는 프로그램(server-side)
- 서버 기능 개발을 담당하면 back-end
- 서버사이드에서 실행 가능하고 HTTP 요청에 응답할 수 있는 언어들을 사용
- Ex) Java, Python, JavaScript, C#, PHP, Ruby on Rails 등
웹 애플리케이션의 요소들
유저 인터페이스 요소
- 웹 애플리케이션의 기능적인 부분 외의 요소들
- Ex) 화면 출력, 로그, 알림, 환경설정 등
구조 요소
- 웹 애플리케이션의 기능적인 부분(전체적인 구조)
- 웹 브라우저, 클라이언트, 웹 애플리케이션 서버, 데이터베이스로 이루어짐
웹 애플리케이션의 3단계 계층 구조
웹 애플리케이션의 구조는 다양한 단계와 계층으로 나뉘지만, 크게 3단계로 나눌 수 있다. 개발자는 개발하는 서비스에 따라 각 단계를 독립적으로 변경 혹은 기능을 추가하면서 개발한다.
- Presentation Layer
- 이 계층은 유저와 브라우저 등을 이용해 직접적으로 접촉을 함
- 웹 서버, 유저 인터페이스 요소들을 포함
- Application Layer
- Business Layer, Business Logic, Domain Logic이라 불리기도 함
- 유저의 요청을 브라우저로부터 받아서 처리
- Application Server가 이 계층에 포함되며 데이터 접근을 위한 경로를 규격화하는 등의 과정이 이 계층에서 작성
- Data Access Layer
- Persistence Layer라고 불리기도 함
- 애플리케이션의 데이터 저장소에 접근하여 데이터를 불러오거나 저장을 담당
- 이 단계에서 Application Layer의 로직들은 어느 데이터베이스에 접근하여 데이터를 회수하고 저장할 지 더 최적화 가능
주요 3단계에 속하지 않은 웹 애플리케이션 구조의 요소들을 다음과 같다.
- Cross-cutting : 주로 보안, 통신, 운영 관리 등을 위한 요소
- Third-party integrations : 제 3의 API 서비스를 이용하는 것을 의미하며 OAuth2.0을 이용한 소셜 로그인, PG사를 이용한 결제기능 등이 속함
웹 애플리케이션의 구현
웹 애플리케이션의 구현 방식
- Single Page Application
- 웹페이지에서 일부분만 변경할 때 사용
- AJAX, Asynchronous JavaScript, XML을 주로 사용
- 유저는 페이지가 새로 고침 되지 않고 요청한 응답을 기다리며 페이지와 상호작용이 가능
- Microservice architecture
- 작고 가벼운 특정한 한 가지 기능에 집중한 웹 애플리케이션을 의미
- 개발자가 원하는 언어를 사용해 기능 개발에 유연성을 더 갖게 되며 개발 과정의 전반적인 속도와 생산성이 향상
- Serverless Architecture
- 개발자가 웹 애플리케이션의 서버와 기타 기반 기능들에 대해 외부의 3자인 클라우드 서비스 제공자에게 의탁하는 방식
- 개발자가 기본적인 서버나 기반 기능들의 걱정 없이 특정 기능의 개발에 집중할 수 있게 함
웹 애플리케이션 구현 기술
HTTP
- 웹 브라우저 상에서 클라이언트와 서버 간의 통신을 담당하는 프로토콜
- 데이터를 요청하고 요청에 대한 응답을 전송하는 무상태성 프로토콜
- 클라이언트에서 데이터 요청과 서버에서의 요청에 대한 응답을 반복하며 웹 애플리케이션을 작동시킴
Cookie
- 웹 애플리케이션을 사용하는 유저의 정보를 클라이언트에 보관하고 다음 접속부터는 유저의 정보를 클라이언트가 서버로 보내서 유저를 서버가 식별하게 함
- 쿠키에 담긴 내용으로 웹 애플리케이션에 유저가 설정했던 항목들을 저장해서 다음에 이어서 같은 방식으로 작동하게 도와줌
Session
- 서버에 Session-Id라는 고유 아이디를 할당해 유저를 식별함
- 단순하고 유출되면 안되는 정보는 서버에 세션 ID와 매칭해서 저장하여 관리
- 세션 정보는 쿠키에서 관리하고 실제 매칭되는 값들은 서버에서 관리하는 것이 일반적
사용자 인증
- 컴퓨터나 특정 시스템을 사용할 때 유저를 식별할 수 있는 ID값과 암호를 입력하여 의도하지 않은 접근을 차단
SSR과 CSR
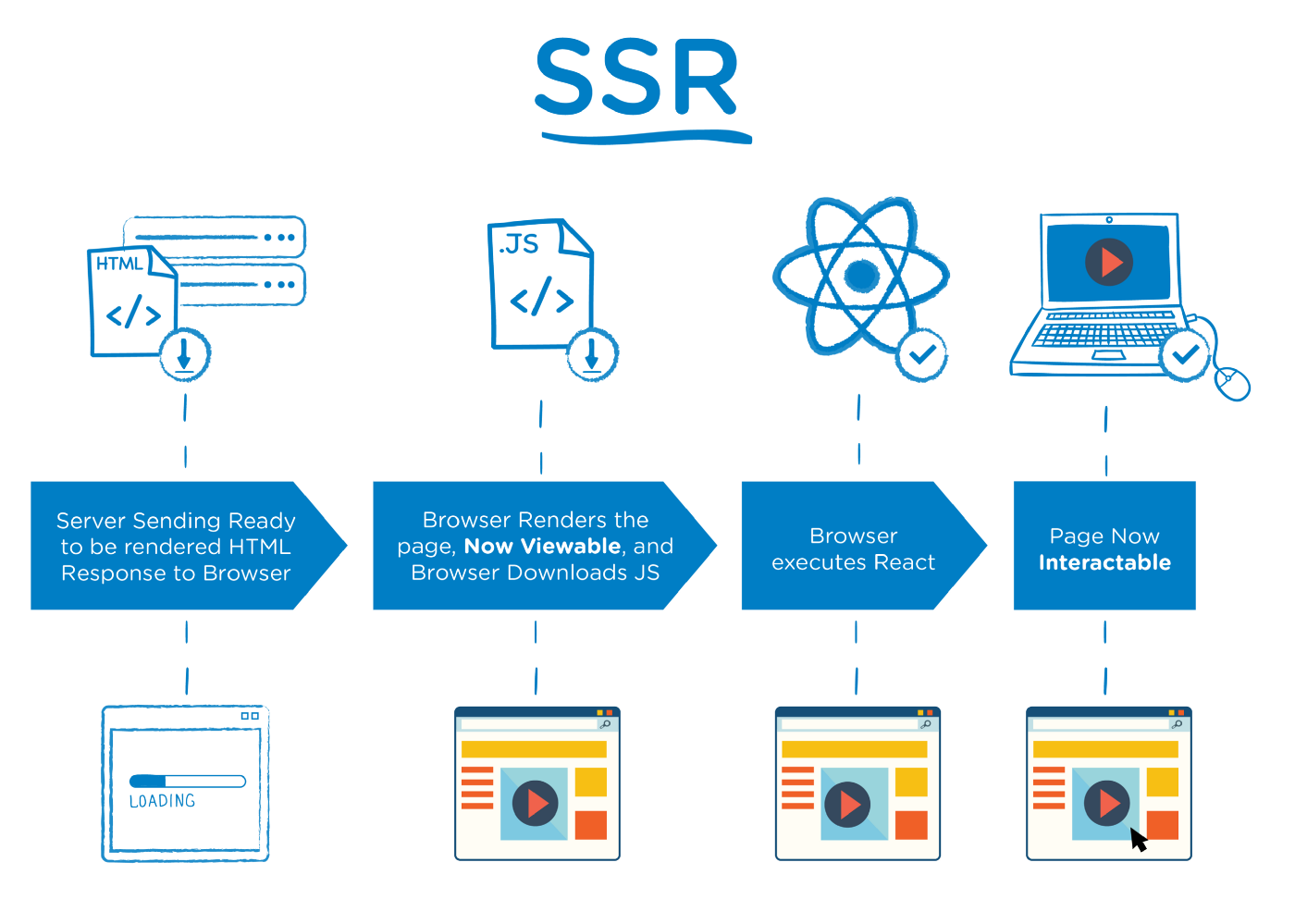
SSR(Server Side Rendering)

SSR은 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 완전히 렌더링하는 방식이다.
- SSR의 순서
- 브라우저가 서버의 URI로 GET요청을 보냄
- 서버가 정해진 웹 페이지 파일을 브라우저로 전송
- 서버의 웹 페이지가 브라우저에 도착하여 완전히 렌더링됨
SSR을 사용하는 경우
- SEO(Search Engine Optimization, 검색엔진 최적화)가 우선순위인 경우
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우
- SSR은 단일 파일의 용량이 작아서 적합함
- 사이트에 풍부한 상호작용이 적은 경우
SSR의 단점
- 자원 이용이 서버에 집중되어 애플리케이션 유지비용이 높음
- 일부 서드파티 자바스크립트 라이브러리의 경우 서버사이드 렌더링이 불가능할 수 있음
SSR의 예시
- 네이버 블로그
- 뉴욕 타임즈
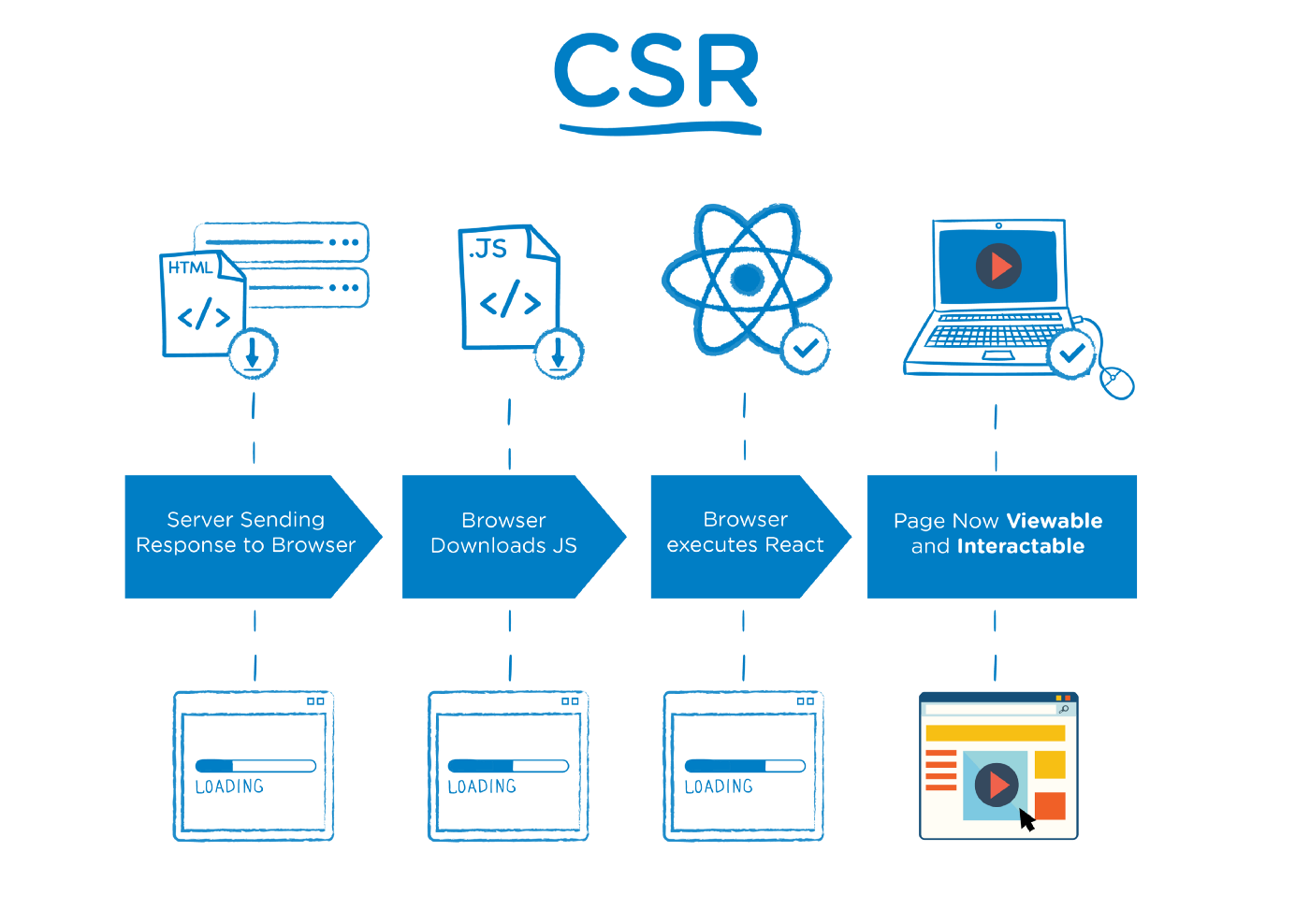
CSR(Client Side Rendering)

CSR은 클라이언트에서 Javascript가 페이지를 렌더링하는 방식이다.
- CSR의 순서
- 브라우저의 요청을 서버로 보냄
- 서버는 웹 페이지의 골격이 될 단일 페이지를 Javascript 파일과 함께 클라이언트에게 보냄
- 클라이언트가 웹 페이지를 받으면 함께 전달된 Javascript 파일이 브라우저에서 웹 페이지를 완전히 렌더링된 페이지로 변경
CSR을 사용하는 경우
- SEO가 우선순위가 아닌 경우
- 사이트에 풍부한 상호작용이 있는 경우
- 빠른 동적 렌더링이 필요한 경우
CSR의 단점
- 느린 렌더링 속도
- 모든 렌더링의 부하가 클라이언트 쪽에 집중되어 사용자에 따라 경험이 달라질 수 있음
- search engine bots와 상성이 좋지 않음
- Javascript가 렌더링해야 하는 정보는 Google과 같은 search engine index에 포함이 안될 가능성이 매우 높음
- 느린 렌더링 속도
CSR의 예시
- 아고다
SPA(Single Page Application)를 만드는 기술 : AJAX
AJAX
AJAX는 Asynchronous Javascript And XMLHttpRequest의 약자로, Javascript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다.
AJAX의 가장 큰 특징은 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것이다.
일반적으로 검색 기능이 비동기적으로 데이터를 서버에서 받아와 브라우저에 렌더링을 하는 것이며, 이런 기법을 AJAX라고 한다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 Javascript와 DOM, 그리고 Fetch이다.
전통적인 웹 애플리케이션에서는 form 태그를 이용해 서버에 데이터를 전송해야 했다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했다.
그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 한다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다.
또한, 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
- 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이터하여 렌더링할 수 있음
- 표준화된 방법 이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 됨
- 유저 중심 애플리케이션 개발 AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있음
- 더 작은 대역폭
- AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작음
AJAX의 단점
Search Engine Optimization(SEO)에 불리함
- AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냄
- AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어려움
뒤로가기 버튼 문제
- AJAX에서는 이전 상태를 기억하지 않기 때문에 사용하가 의도한 대로 동작하지 않음
- 뒤로가기 등의 기능을 구현하기 위해서는 별도의 History API를 사용해야 함
'CS > 네트워크' 카테고리의 다른 글
| HTTP (0) | 2023.04.16 |
|---|---|
| 웹 애플리케이션 작동원리 4 (0) | 2023.04.16 |
| 웹 애플리케이션 작동원리 2 (0) | 2023.04.16 |
| 웹 애플리케이션 작동원리 1 (0) | 2023.04.16 |